








Практические занятия предлагают участникам познакомиться с основами процедурного дизайна — подхода к созданию контента, при котором данные генерируются автоматически с использованием алгоритмов, а не создаются вручную. Этот подход широко используется в различных областях, включая разработку игр, архитектуру, дизайн цифровых и физических продуктов, а также веб-дизайн.
В ходе мастерской участники познакомятся с ретроспективой алгоритмических методов в творчестве в течение XX века, изучат основы веб- и геймдизайна, научатся создавать интерактивные веб-страницы с помощью HTML, CSS, JavaScript, 2D-графику с помощью библиотеки p5.js, нейронные сети с помощью библиотеки brain.js и 3D-пространства с помощью Three.js.
Во время выполнения практических заданий участники познакомятся с такими темами, как концепция случайных значений для создания разнообразия и неопределенности; алгоритм шума Кена Перлина, широко используемый в двухмерной и трехмерной компьютерной графике для создания таких визуальных эффектов, как дым, облака, туман, огонь и т. д.; агентное моделирование, метод симуляции социальных процессов, экономических и экологических систем; нейронные сети, метод в искусственном интеллекте, который моделирует работу человеческого мозга.
Результатом мастерской станет проект, разработанный участниками самостоятельно.
Мастерская предназначена как для начинающих программистов, так и тех, кто впервые будет работать с кодом. Для участия в курсе понадобится только ноутбук и стабильный доступ к сети интернет.
Посещение
16+
Занятия пройдут онлайн на платформах Zoom и Kodiia.
Количество занятий: 6 занятий по 90 минут.
Стоимость абонемента: 12 000 рублей.
Скидка для владельцев карт GARAGE — 10%. Приобрести абонемент со скидкой можно на стойке информации Музея.
Дополнительную информацию можно получить, написав на адрес garagedigital@garagemca.org.
Расписание
Процедурный дизайн и веб
2 апреля, вторник, 19:30
Процедурный дизайн в архитектуре и геймдизайне. Основы HTML, CSS, JavaScript. Создание интерактивной веб-страницы.
Случайность
6 апреля, суббота, 13:00
Генерация случайных паттернов и текстур в p5.js. Случайность как метод в искусстве. Основы библиотеки p5.js для работы с 2D-графикой. Реализация случайного движения объектов на экране в p5.js и three.js. Основы библиотеки three.js для работы с 3D-графикой. Алгоритм Random Walker в библиотеках p5.js и three.js.
Шум
9 апреля, вторник, 19:30
Симуляция водной поверхности с использованием алгоритма шума Перлина в p5.js. Генерация ландшафта с помощью шума Перлина в p5.js и three.js.
Стая
13 апреля, суббота, 13:00
Создание симуляции движения стаи птиц в p5.js и three.js. Понятие агентного моделирования. Моделирование социальных взаимодействий между агентами в p5.js и three.js.
Нейросеть
16 апреля, вторник, 19:30
Реализация простой нейронной сети для создания рекомендательной системы средствами brain.js. Знакомство с библиотекой brain.js и принципы работы нейронных сетей. Создание простого агента, который использует нейронную сеть для принятия решений в p5.js.
Финал
27 апреля, суббота, 13:00
Открытая презентация итоговых проектов.
Ведущие
(род. 1989) — архитектор и партнер SA lab, вычислительный дизайнер, сооснователь платформы по обучению креативному программированию Kodiia, тьютор международных образовательных программ в области алгоритмического проектирования, использует алгоритмы при создании архитектуры и ландшафтов более 10 лет.
(род. 1989) — архитектор и партнер SA lab, сооснователь платформы по обучению креативному программированию Kodiia, лауреат премии Europe 40under40, исследовательница влияния цифровых технологий на архитектуру, научный руководитель дипломных проектов центра Art&Science ITMO.
— технологически ориентированная компания, основанная в 2016 году. Разрабатывает архитектуру и ландшафты в цифровом и физическом мирах. Среди проектов — виртуальные павильоны, всесезонные общественные пространства, модульные дома, поп-ап-пространства, туристические кластеры и видеоигры. Основной фокус SA lab — адаптивная архитектура, реагирующая на социальные, климатические, градостроительные и другие параметры.























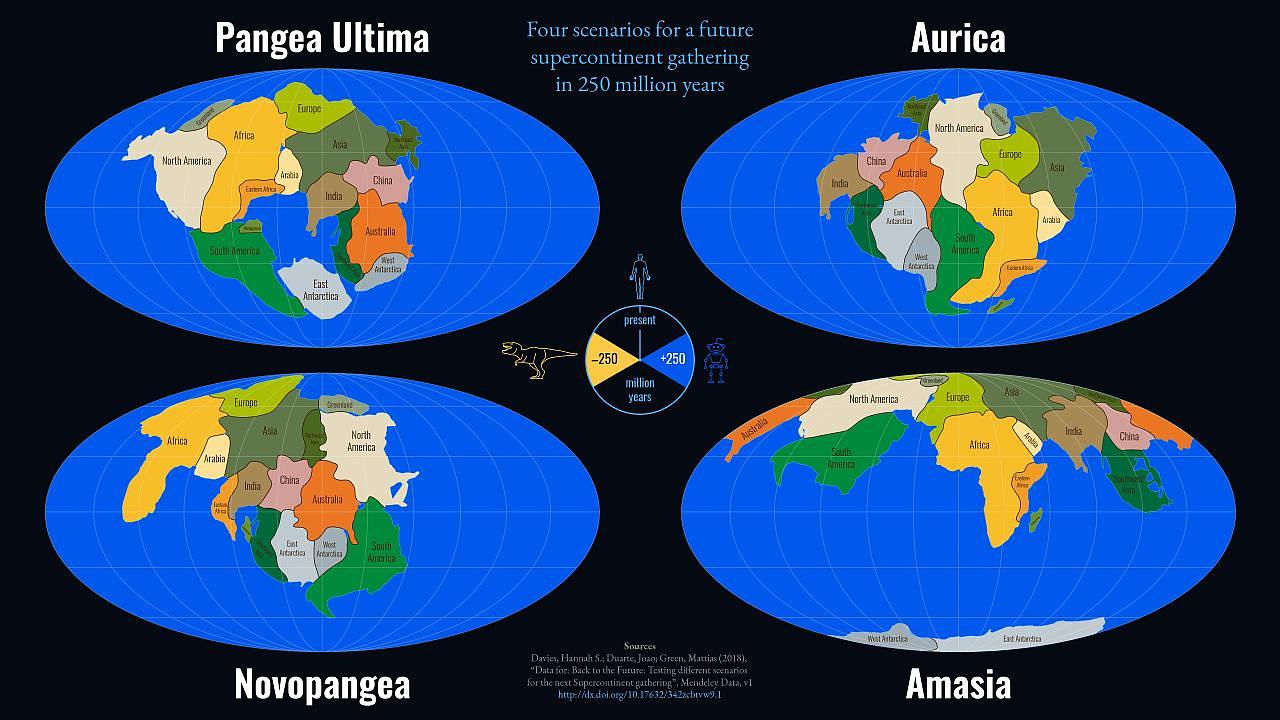
Семинары проходят в рамках публичной программы компьютерного класса «Ушедший мир».









Команда Garage Digital приостановила работу над проектом.




Перформанс Hydrogen City - новый сайт-специфичный перформанс объединения Digital Object Alliance предложит пережить материальность спекулятивного мира будущего, обращаясь к возможной телесности видеоигровых логик. Перформанс прошел в пространстве Hyundai Motorstudio в рамках совместной программы Garage Digital и онлайн-платформы Rhizome к международной выставке «Мир на проводе».