
This practical workshop will introduce participants to the basics of procedural design, an approach to the production of content that uses algorithms to generate data automatically. This approach is common in a variety of fields, including game design, architecture, product and digital product design, architecture and web design.
Participants will look back at the use of algorithms in art in the twentieth century, and learn the basics of web and game design. They will learn to build interactive web pages using HTML, CSS, and JavaScript; create 2D graphics using the p5.js library; neural networks using the brain.js library; and 3D spaces using Three.js.
Working on practical tasks, the participants will be introduced to subjects such as randomization for the creation of variability and uncertainty; Perlin noise used in 2D and 3D graphics to create visual effects such as smoke, clouds, fog, and fire; agent-based modeling, which allows the stimulation of social, economic, and ecological systems; and neural networks in AI, which simulate the work of the human brain.
By the end of the workshop participants will be able to create and build their own projects.
The workshop was developed for those with initial experience of programming and for absolute beginners.
Schedule
Procedural Design and the Web
April 2, Tuesday, 19:30
This session will introduce participants to procedural design in architecture and game design. They will learn the basics of HTML, CSS, and JavaScript and make an interactive web page.
Randomization
April 6, Saturday, 13:00
This session looks at generating randomized patterns and textures using p5.js; randomization as a method in art; the basics of the p5.js library for working with 2D graphics; creating random motion for objects on screen using p5.js and three.js; the basics of three.js for working with 3D graphics; and the Random Walker algorithm in p5.js and three.js.
Noise
April 9, Tuesday, 19:30
The course leaders will demonstrate how to make a water surface simulation using Perlin noise in p5.js and to generate a landscape using Perlin noise in p5.js and three.js.
A Flock
April 13, Saturday, 13:00
Participants will learn how to make a simulation of bird flocking in p5.js and three.js and find out about agent-based modeling and modeling social interactions between agents in p5.js and three.js.
Neural Networks
April 16, Tuesday, 19:30
This session explores building a simple neural network for a recommender system using brain.js. Participants will learn to use brain.js and discuss the principles of working with neural networks. They will create a simple agent which will use a neural network for making decisions in p5.js.
Final Session
April 27, Saturday, 13:00
Participants will present their final projects.
About the teachers
(b. 1989) is an architect and partner at SA lab, computational designer, co-founder of Kodiia—a teaching platform for creative programming—and a tutor on international education projects in algorithmic design. He has been using algorithms for architectural and landscape design for 10 years.
(b. 1989) is an architect and partner at SA lab, co-founder of Kodiia—a teaching platform for creative programming—and a recipient of the Europe 10under40 prize. Her research interests include the influence of digital technology on architecture. She is a tutor for graduate projects at Art&Science ITMO.
is a tech-oriented company founded in 2016 that specializes in digital and real architecture and landscapes. Projects include virtual pavilions, seasonal adaptive public spaces, modular homes, pop-up spaces, tourist clusters, and video games. The company’s main focus is on adaptive architecture that reacts to social, climate, urban, and other parameters.










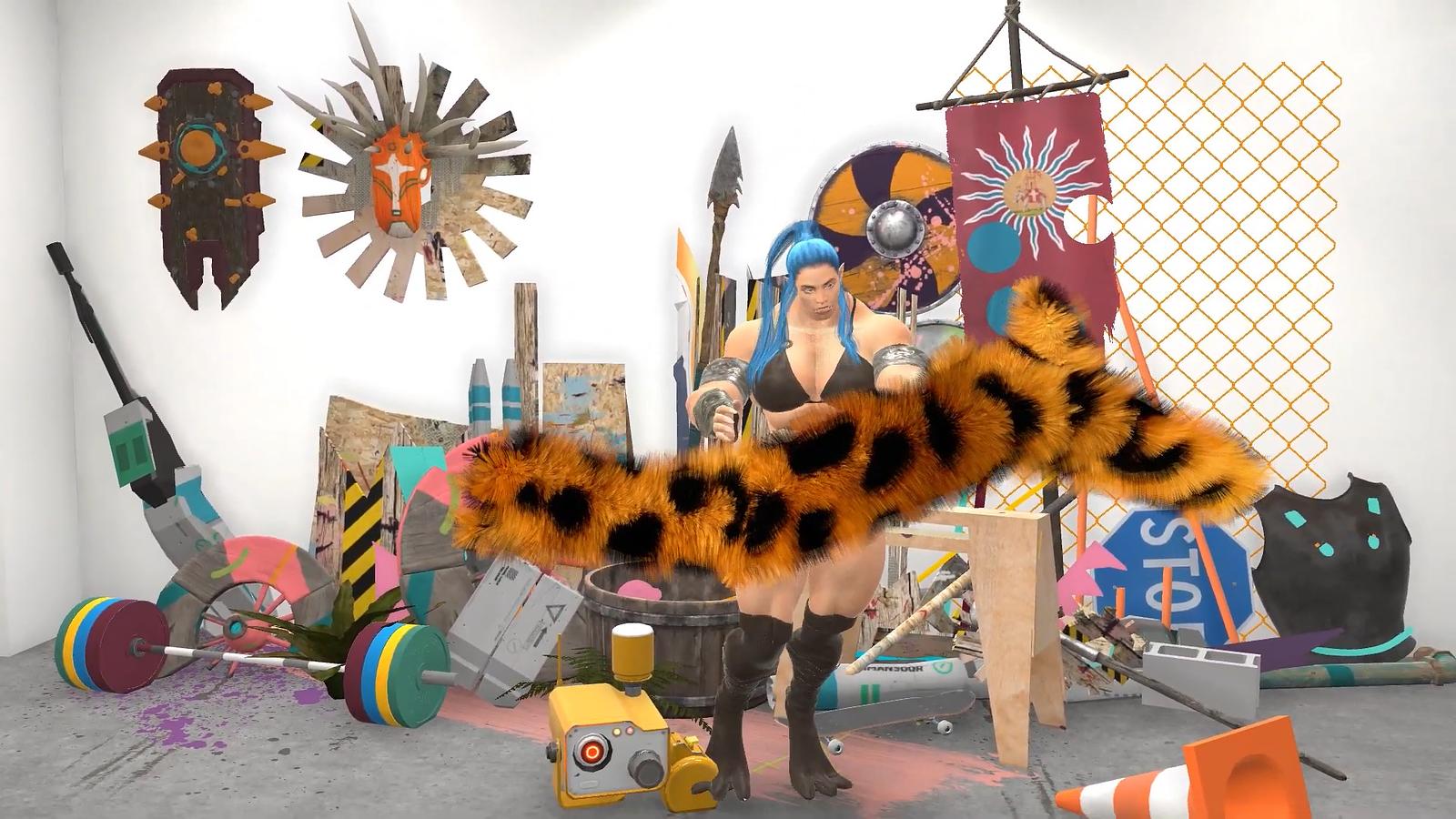
The main goal of the seminar is to transform gaming practice, which is casually believed to be a nonimportant recreational activity, into a training ground for the production of knowledge and social and cultural studies.
This event is part of the public program of the World Gone By computer class.








Garage Digital stopped working on this project.



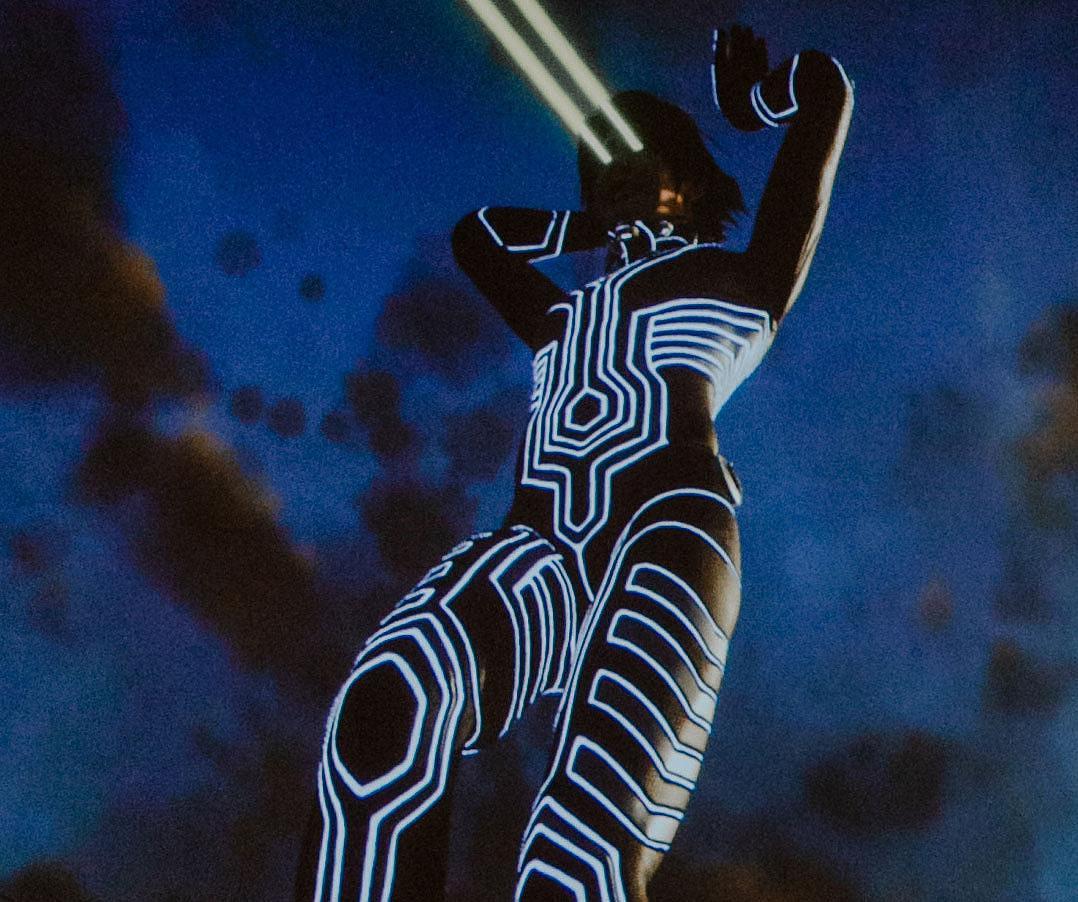
Performance Hydrogen City is the new site-specific performance by Digital Object Alliance invites visitors to experience the materiality of a speculative world of the future through the possible embodiment of videogame logics. The performance took place at Hyundai Motorstudio Moscow as part of the joint program by Garage Digital and the online platform Rhizome for the international exhibition World on a Wire.